使用 layer.open 方法可以轻松的弹出 iframe 页面,但是弹出的子窗体处于父窗体内部,每弹出一个子窗体都比所属的父窗体小,那么有没有办法在弹出层 A 中弹出 B 时,B 的界面是大于 A 的呢?实际上这个问题也非常容易解决,就是使用 parent.layer.open 方法,其余与 layer.open 完全一致即可,示例如下:
主页面弹窗代码(layer.open),弹出窗体 A:
$("#new").on("click",function(){ var url = "{:url('index/borrow/file')}"; layer.open({ type: 2, title: "借阅文件", shadeClose: true, shade: 0.5, area: ['600px', '500px'], content: [url,'no'], end: function () {location.reload();} }); })窗体 A 弹窗代码(parent.layer.open),弹出窗体 B:
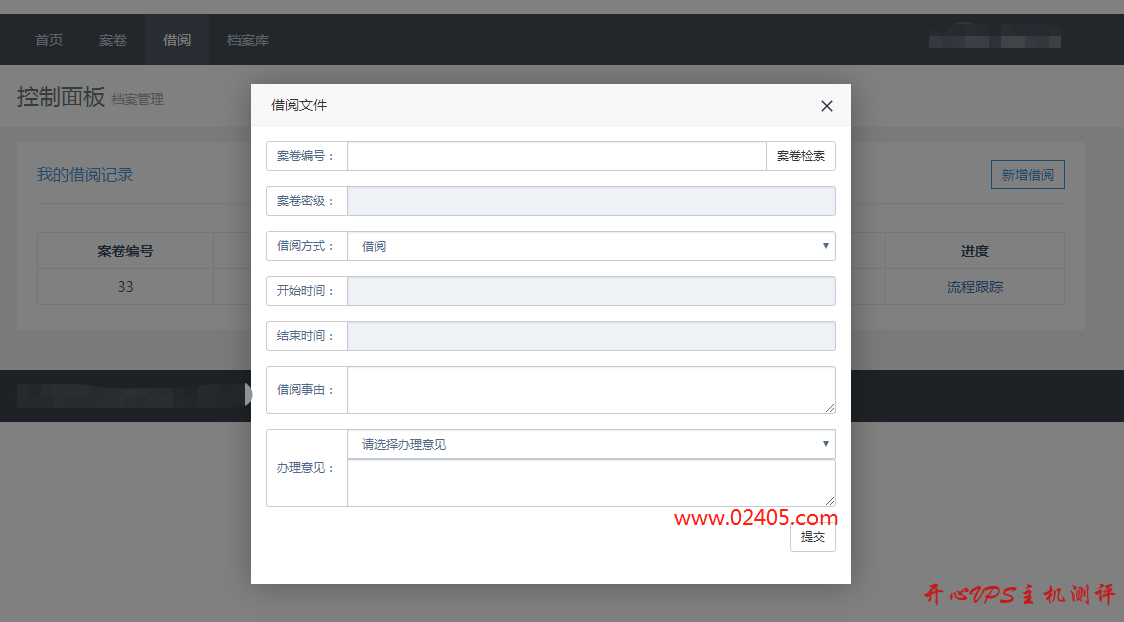
$("#search").on("click",function(){ var url = "{:url('index/file/search')}"; parent.layer.open({ type: 2, title: "案卷检索", shadeClose: true, shade: 0.5, area: ['1000px', '600px'], content: url, }); })这时弹出的窗体 B 的界面可以大于窗体 A,实际效果:

窗体 A

窗体 B 大于“父窗体“A
本文为原创文章,版权归主机之家测评所有,欢迎分享本文,转载请保留出处!