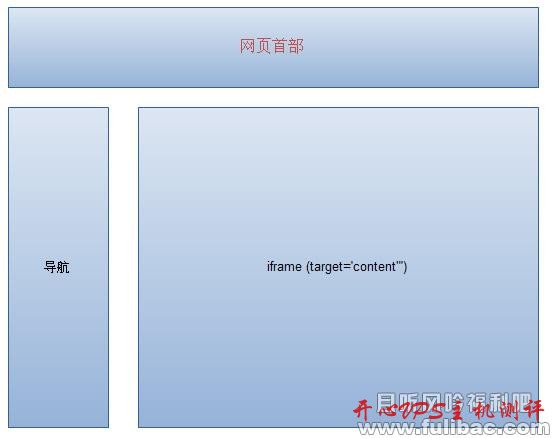
今天有朋友问到我关于“iframe 自适应高度”的问题,原本以为是很简单的问题,没想到折腾了 20 分钟才搞定。期间遇到几个问题,要么是高度自适应了,但是当窗口改变时会出现滚动条。也就是当窗口放大时 iframe 没有自动跟随变大显得很小,或是当窗口缩小时 iframe 还是之前那么大就出现了滚动条。还有或是高度不准确,那么就达不到想要的效果了。

为什么需要使用 iframe 自适应高度呢?其实就是为了美观,要不然 iframe 和窗口长短大小不一,看起来总是不那么舒服,特别是对于我们这些编程的来说,如鲠在喉的感觉。
首先设置样式
body{margin:0; padding:0;}
如果不设置 body 的 margin 和 padding 为 0 的话,页面上下左右会出现空白。
html 代码如下
<iframe src="http://it.02405.com" id="myiframe" scrolling="no" frameborder="0"></iframe>
下面就是今天小编写的时候遇到的问题,考虑到有些朋友可能没怎么用jQuery就直接用 js 吧。
方法一
var ifm= document.getElementById("myiframe");
ifm.height=document.documentElement.clientHeight;
这个方法可以达到让 iframe 自适应高度的效果,但是如果你将窗口放大或缩小效果就不出来了,也就是本文开头讲的。需要再次刷新,那就不属于自适应了。
那么问题来了,需要解决当窗口改变大小的时候执行 js 事件,以让 iframe 自适就高度。那么就需要将相关的代码写成函数,并且给 iframe 加上 onLoad="changeFrameHeight()",也就是下面的方法二了。
方法二
<iframe src="http://it.02405.com" id="myiframe" scrolling="no" onload="changeFrameHeight()" frameborder="0"></iframe>
js 代码也得跟着改
function changeFrameHeight(){
var ifm= document.getElementById("iframepage");
ifm.height=document.documentElement.clientHeight;}
window.onresize=function(){
changeFrameHeight();}
window.onresize 的作用就是当窗口大小改变的时候会触发这个事件。
所以,使用方法二就可以完美的、真正的让 iframe 自适应高度了,试试看吧,并且兼容多种浏览器。
本文为原创文章,版权归主机之家测评所有,欢迎分享本文,转载请保留出处!