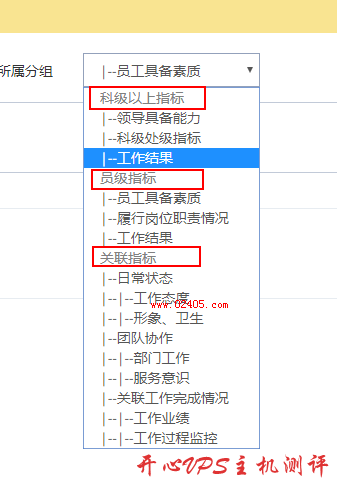
在日常开发中经常有需求设置 select 下拉选择框中的某一项或某几项不可选,解决方案就是给对应 option 加上 disabled 属性即可,具体代码如下:
上述代码运行结果如下(红框部分 option 无法选择):

声明:1、本博客不从事任何主机及服务器租赁业务,不参与任何交易,也绝非中介。博客内容仅记录博主个人感兴趣的服务器测评结果及一些服务器相关的优惠活动,信息均摘自网络或来自服务商主动提供;所以对本博客提及的内容不作直接、间接、法定、约定的保证,博客内容也不具备任何参考价值及引导作用,访问者需自行甄别。2、访问本博客请务必遵守有关互联网的相关法律、规定与规则;不能利用本博客所提及的内容从事任何违法、违规操作;否则造成的一切后果由访问者自行承担。3、未成年人及不能独立承担法律责任的个人及群体请勿访问本博客。4、一旦您访问本博客,即表示您已经知晓并接受了以上声明通告。
你可能也喜欢
- ♥ 微信拍一拍怎么使用?07/07
- ♥ php 完美判断身份证号码是否有效(18 位)08/27
- ♥ PHPExcel 循环生成 sheet 报错 You tried to set a sheet active by the out of bounds index: 1. The actual number of sheets is 108/26
- ♥ 【疯狂猜成语/图猜成语】一只鹤四只鸡是什么成语?08/18
- ♥ 一个望一个张是什么成语?08/23
- ♥ Laravel 框架 Warning: require(../vendor/autoload.php): failed to open stream: No such file or directory in .../autoload.php on line 17 错误的解决办法08/25