最近的项目要使用 web 前端打印,本来在网上搜索了一下采用的 js:window.print()局部打印网页的方法,但是经过实际测试发现兼容性不好,无奈只好再找其他方法,终于被我找到了一款基于 jquery 的轻量级 web 前端打印插件-jqprint.js,该插件兼容 IE6 以上版本的 IE 浏览器及 chrome、firefox 等浏览器。下面附上具体使用教程:
1.引用文件
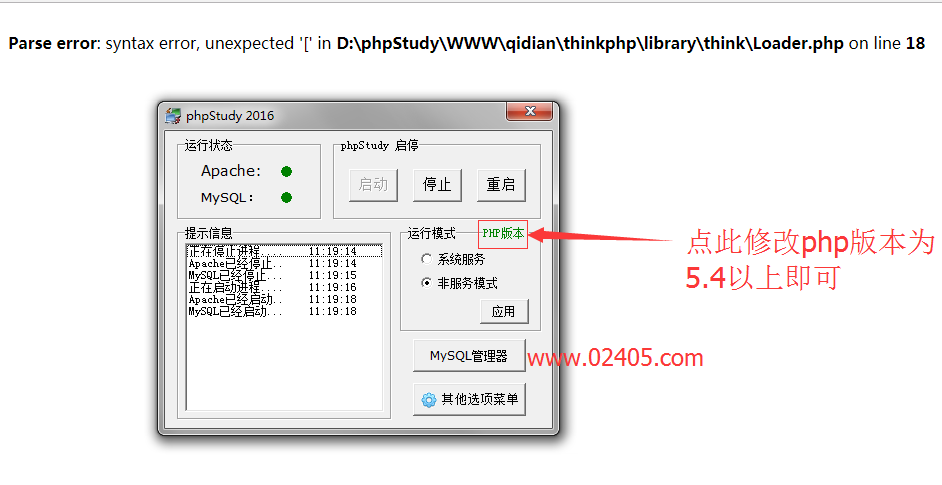
相关说明:第一句代码是引用 jquery,第二句代码是引用 jquery 迁移辅助插件,这里不引用的话在某些 jquery 版本下使用 jqprint 会报版本不兼容错误:Cannot read property 'opera' of undefined,第三局代码是引用 jqprint 插件。
2.打印 js 代码
3.html 代码
需要打印的内容
姓名 性别 年龄 张三 男 18
打印按钮
好了,到这里就完成了 jqprint.js 插件的使用,你可以点击下面的链接获取更多内容。
声明:1、本博客不从事任何主机及服务器租赁业务,不参与任何交易,也绝非中介。博客内容仅记录博主个人感兴趣的服务器测评结果及一些服务器相关的优惠活动,信息均摘自网络或来自服务商主动提供;所以对本博客提及的内容不作直接、间接、法定、约定的保证,博客内容也不具备任何参考价值及引导作用,访问者需自行甄别。2、访问本博客请务必遵守有关互联网的相关法律、规定与规则;不能利用本博客所提及的内容从事任何违法、违规操作;否则造成的一切后果由访问者自行承担。3、未成年人及不能独立承担法律责任的个人及群体请勿访问本博客。4、一旦您访问本博客,即表示您已经知晓并接受了以上声明通告。